ما هو التصميم المتجاوب Responsive Design ؟
1st فبراير 2020
معلومه

فى ايامنا هذه بعد انتشار اجهزة الموبايل والتابلت الى كل شخص فى العالم تقريبًا اصبح تصميم موقع متجاوب ويظهر على هذه الاجهزة بصورة سليمة امر ضرورى وبدلًا من تصميم نسخة موقع لكل جهاز ظهرت فكرة Responsive Design .
اذا فما هو التصميم المتجاوب Responsive Web Design
ببساطة هو عملية استجابة الموقع الخاصة بك من سلوك وشكل إلى التغير فى مقاس الشاشة الذى يعرضه او الدوران orientation للموبايل و التابلت بمعنى اخر فنفس تصميم الموقع يظهر بصورة مناسبة على كل جهاز سواء كمبيوتر مكتبى او لابتوب او تابلت او موبايل عن طريق استخدام HTML و CSS و بعض Jquery لاعادة تحجيم او تكبيراو تحريك او حتى اخفاء المحتوي او جزء منه لجعله المحتوي يظهر بشكل جيد على اي شاشة عرض.

والسؤال الان لماذا التصميم المتجاوب Responsive Web Design بهذه الاهمية ؟
بدلًا تصميم موقع خاص بكل جهاز معروف وهذا غير ان شبه مستحيل ومكلف وصعب الصيانة وكذلك عند صدور اجهزة جديدة بمقاسات جديدة فما العمل !
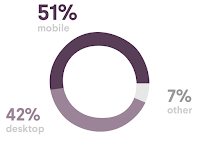
فكان التصميم المتجاوب هو الحل الامثل لهذه المشكلة ولتوضيح اهميته انظر النسبة الاتيه لاستخدام المواقع من قبل الاجهزة المختلفة.

كما هو واضح فان للموبيل نصيب كبير فى الدخول على المواقع فعدد الموبيلات على 2.6 مليار موبيل فلا يمكن ببساطة اهمل كل هذه الاعداد واضاعة هذه الفرص لانجاح الموقع والوصول اليه الى قدر اكبر من الناس.
ما المقاسات التى نصمم عليها ؟
فى الحقيقة لا يوجد مقاسات قياسية وثابتة فبالطبع هناك الكثير والكثير من احجام الموبيلات والتابلت و الموضوع فى توسع ولكن هناك مقاسات شهيرة يمكن العمل عليها
مقاسات اساسية
- Small : اقل من 600 بكسل وسوف يعمل الموقع على معظم الموبيلات بشكل صحيح
- medium : بين 600 الى 900 بكسل وسوف يعمل الموقع معظم انواع التابلت بشكل صحيح
- large : فوق 900 بكسل وسوف يعمل على اجهزة الكمبيوتر بشكل صحيح
مكونات الصفحة فى جميع المقاسات هى نفسها ولكن اعادة تجحيم وترتيب العناصر بما يتناسب مع شاشة العرض.
الادوات لتنفيذ هذه المهمة
- متصفحك قم بتجريب تصميمك على اكثر من متصفح وقم باعادة تحجيم المتصفح لرؤية المقاسات المختلفة وهذه الاضافة على متصفح جوجل كروم تساعدك فى هذه المهمة .
- جهاز الموبيل اداة مهمة اخرى لتجريب التصميم عليها فهى الاكثر دقة
- Fluid Grid وهو اسلوب قائم على التصميم فى CSS عن طريق النسب المئوية وليس عن طريق البكسل فعلى سبيل المثال عرض المحتوي على شاشة الكمبيوتر هو 930 بكسل ولكنك تريد تخفيضه عرضه على الموبيل إلى 320 بكسل لتحويل هذا إلى نسبة مئوية 320/930 = 34.4% بالتالى نقوم بضبط المقاس إلى 34.4 % على الموبيل بالتالى بغض النظر عن مقاس الموبيل ستكون نسبة العنصر 34.4 %
- Media Queries الكود السحرى فى هذه CSS فيمكن به ان تخبر المتصفح التالى : عندما يكون مقاس الشاشة اقل من او يساوى 480 : غيرشكل التصميم إلى التابلت (بما يتضمنه هذا من اكواد CSS من تجحيم لعناصر وحذف عناصر واعادة ترتيب عناصر) وعند تجريب الكود على المتصفح سيقوم بعض شكل معين للتصميم وعند تغير مقاس الشاشة يعرض شكل اخر للتصميم على حسب الكود